Align and Justify
Align, short for align-items, and justify, short for justify-content refer to the placement of child objects inside of a parent block. Each block has a cross axis and a main axis, but the direction changes depending on the direction that child items are placed. In our framework most things go in the column direction except for headers and rows.
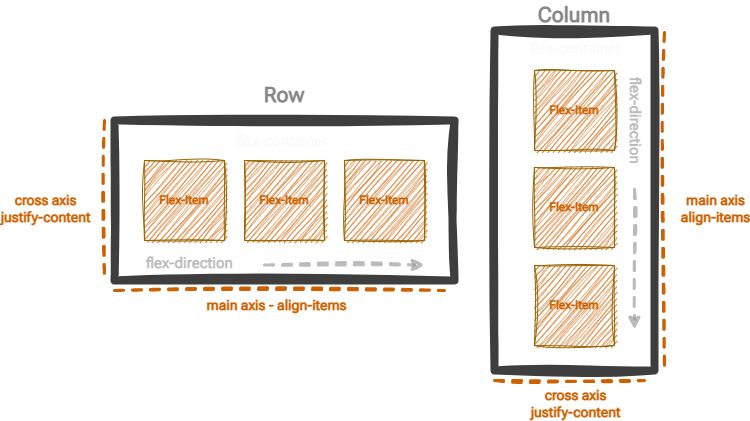
When using align and justify this graph can be used for quick access.
- Justify = cross axis, so on a row it will handle vertical alignment. On a column it will handle horizontal alignment.
- Align = main axis, so on a row it will handle horizontal alignment. On a column it will handle vertical alignment.
- Align and Justify stay with their axis because in responsive design a block may change from a row to a column or column to a row. Having child items arrangement tied to the axis makes this easier to adjust the direction and maintain alignment, formatting and order.

| Adjustor | CSS | Description |
|---|---|---|
| .align-stretch | align-items: stretch | Stretches child items to the size of the parent container on the main axis |
| .align-end | align-items: flex-end | Aligns child items at the end of the main axis |
| .align-center | align-items: center | Aligns child items at the center of the main axis |
| .align-baseline | align-items: baseline | Aligns child items at the baseline of the main axis |
| .justify-stretch | justify-content: stretch | Stretches child items to the size of the parent container on the cross axis |
| .justify-end | justify-content: flex-end | Aligns child items at the end of the cross axis |
| .justify-center | justify-content: center | Aligns child items at the center of the cross axis |
| .justify-baseline | justify-content: baseline | Aligns child items at the baseline of the cross axis |
| .justify-space-around | justify-content: space-around | Distribute child items evenly where start and end gaps are half the size of the space between each item |
| .justify-space-between | justify-content: space-between | Distribute child items evenly where the first item is flush with the start and the last is flush with the end |
| .justify-space-evenly | ustify-content: space-evenly | Distribute items evenly where start, in-between, and end gaps have equal sizes |