Gap & Padding

Gap
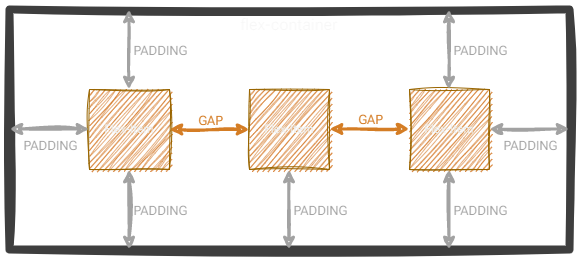
The gap property explicitly controls the space between child items and not on the outer edges. The space between items is often referred to as the ‘gutter’ which can come from the gap property or could come from the justify-content property. In that sense, gap could be thought of as a minimum gutter, because the gutter can be bigger because of something like justify-content: space-between, then the gap will only take effect if that space would end up smaller.
The gap adjuster’s that have been configured inside the framework allow you to add gap quickly:
- gap-none (0px);
- gap-small (5px)
- gap-medium (15px)
- gap-large (25px)
Padding
The CSS padding properties are used to generate space around an element's content, inside of any defined borders. With CSS, you have full control over the padding as there are properties for setting the padding for each side of an element (top, right, bottom, and left). In the Framework’s padding adjusters, it will by default set it equal on all four sides. If something more custom is needed, a css rule can be created for your application.
The padding adjuster’s that have been configured inside the framework allow you to add padding quickly:
- pad-none (0px)
- pad-small (5px)
- pad-medium (15px)
- pad-large (25px)
These adjuster’s use root properties to get their sizes, so to modify the default small, medium, and large sizes, you would modify the root elements. The gap and padding adjusters share these root elements.
| Adjustor | CSS | Description |
|---|---|---|
| .pad-none | padding: 0 !important | Removes padding from elements like Cards, or Sections |
| .pad-small | padding: var(--small) !important; | Applies padding using the root attribute for small |
| .pad-medium | padding: var(--medium) !important; | Applies padding using the root attribute for medium |
| .pad-large | padding: var(--large) !important; | Applies padding using the root attribute for large |
| .gap-small | gap: var(--small); | Applies gap using the root attribute for small |
| .gap-medium | gap: var(--medium); | Applies gap using the root attribute for medium |
| .gap-large | gap: var(--large); | Applies gap using the root attribute for large |