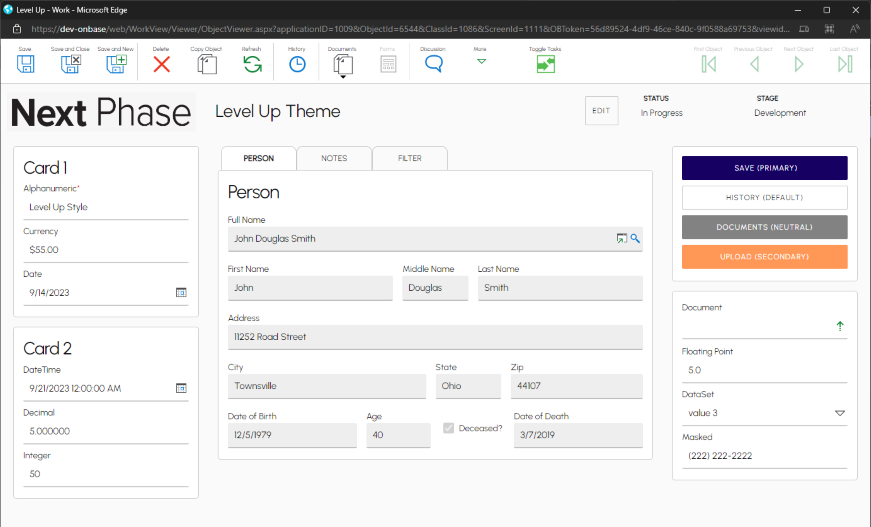
The Level Up Theme
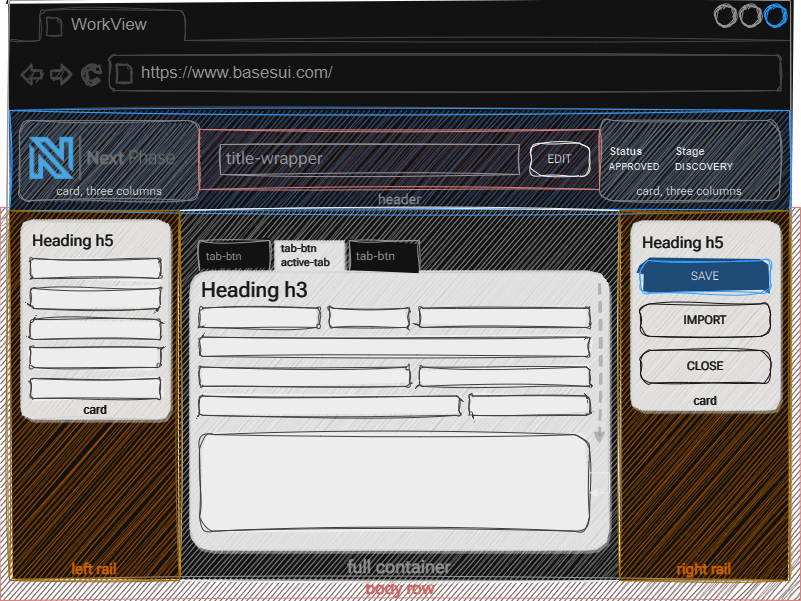
The Level Up theme was designed to replicate the look and feel used for our internal systems using the framework. It is a two-rail system with a centered container. On top sits a Header section with space for a logo, editable title, and status keyword. It's sleek and esy to build and requires very little CSS in addition to the framework.

Add the following to the end of the Global Stylesheet
Global StyleSheet Resource
.lu { background-color: var(--body-light); }
.lu .rail .card,
.lu .container .section {
border-radius: 5px;
border: 1px solid var(--border-color);
background-color: white;
}
.lu .header-img { max-width: 300px; }
.lu .left.border { border-left: 1px solid var(--font-dark); }The final outcome will look something like this